Tailwind CSS components libraries
Curated list of the best Tailwind CSS components libraries.

Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.

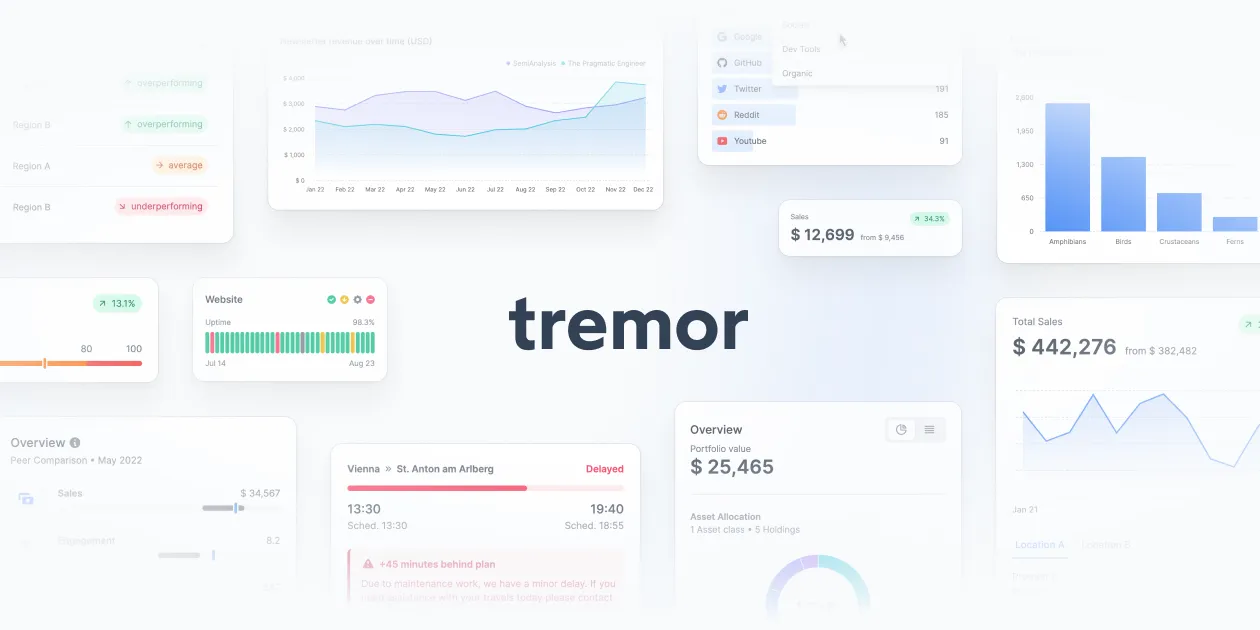
Open-source, accessible React UI components styled with Tailwind CSS to build charts and dashboards.

Beautiful UI components and templates to make your landing page look stunning.

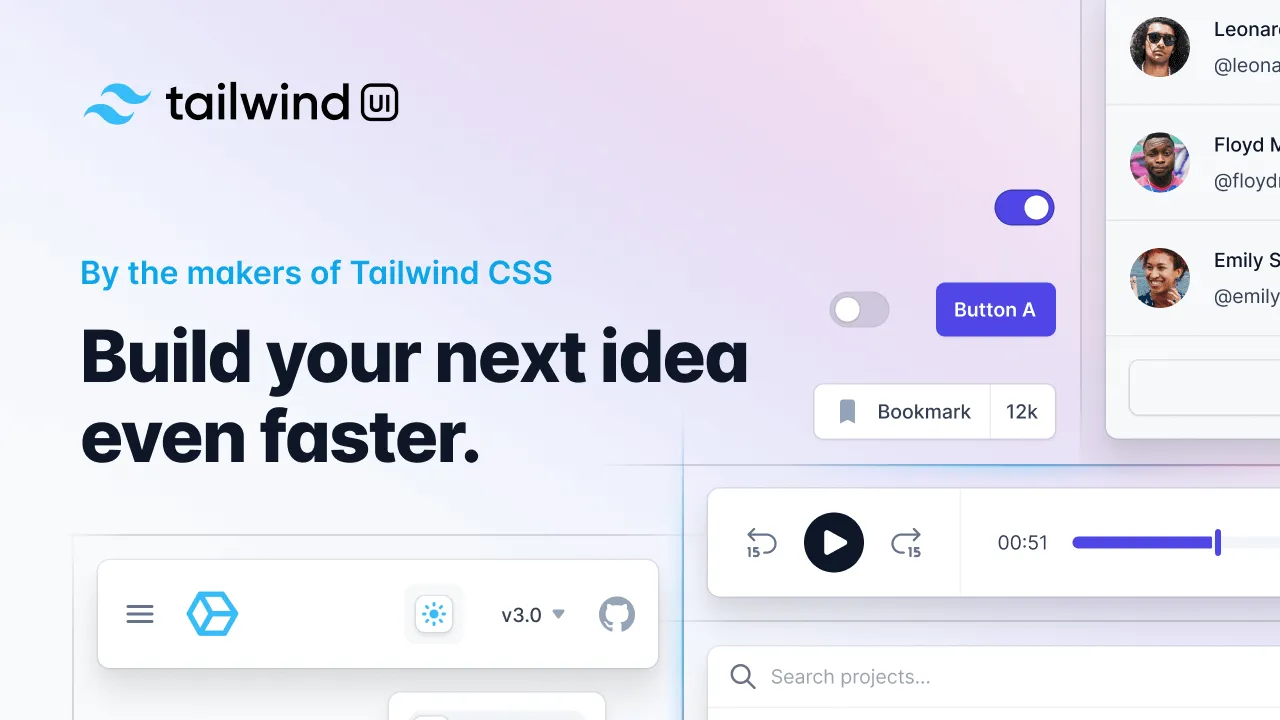
Beautiful UI components and templates by the creators of Tailwind CSS.

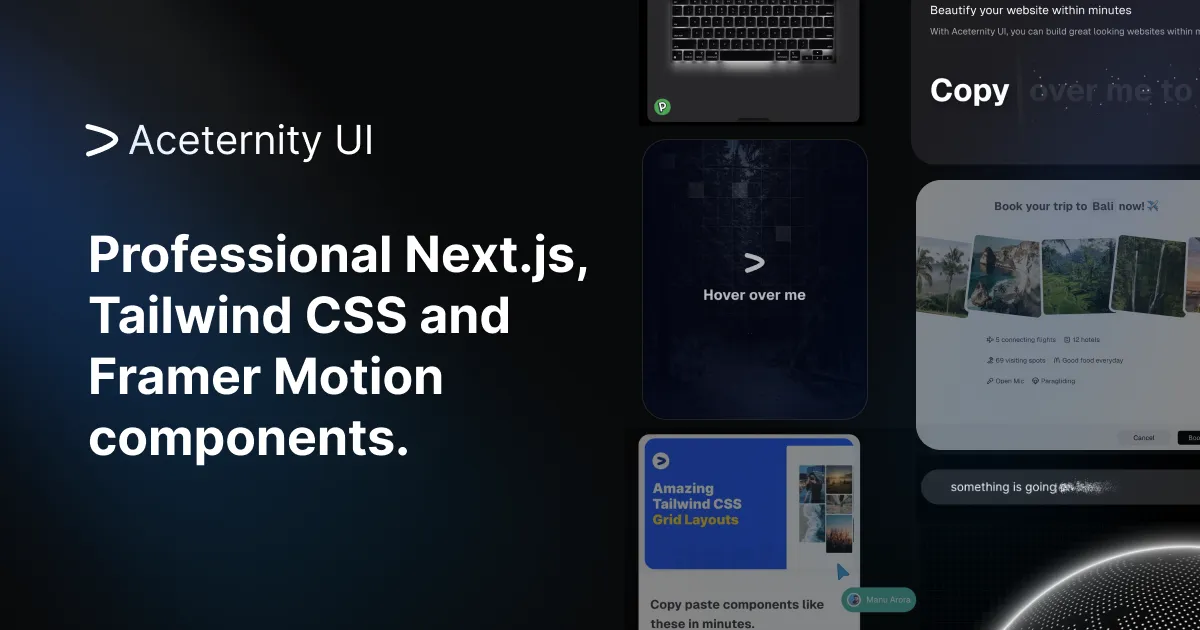
Beautiful Tailwind CSS and Framer Motion Components, built with Next.js and TypeScript.
Best Tailwind Components Library - Free UI components for Tailwind CSS

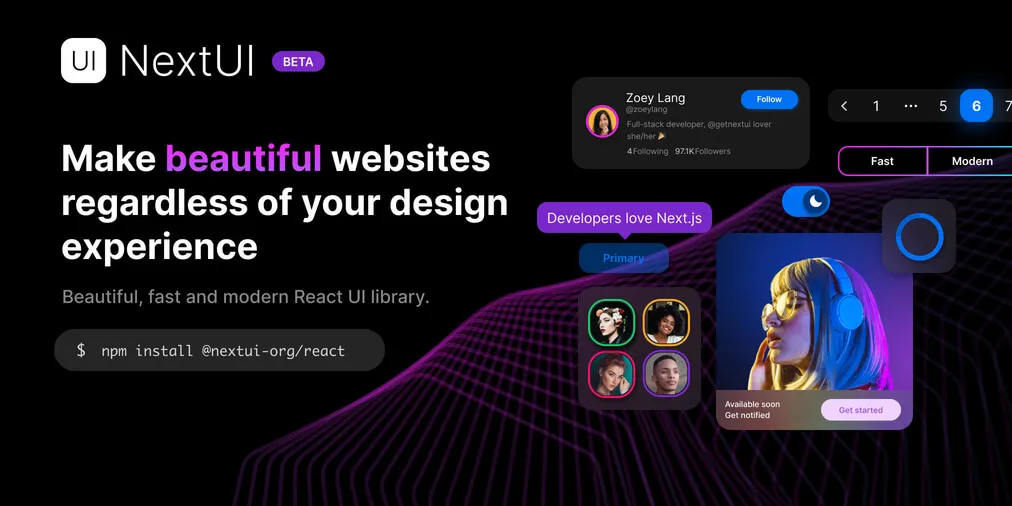
Make beautiful websites regardless of your design experience.

Get started with an open-source library of over 600+ UI components, sections, and pages built with the utility classes from Tailwind CSS and designed in Figma.

Get free-to-use Prebuilt React components powered by Tailwind CSS & Framer Motion. Modern, Minimal and customizable. Just copy, paste and you're ready to go!

Free Tailwind CSS components that can be used in your next project.

Beautiful and responsive website templates and UI components for React, Vue, Svelte, HTML with Tailwind CSS.

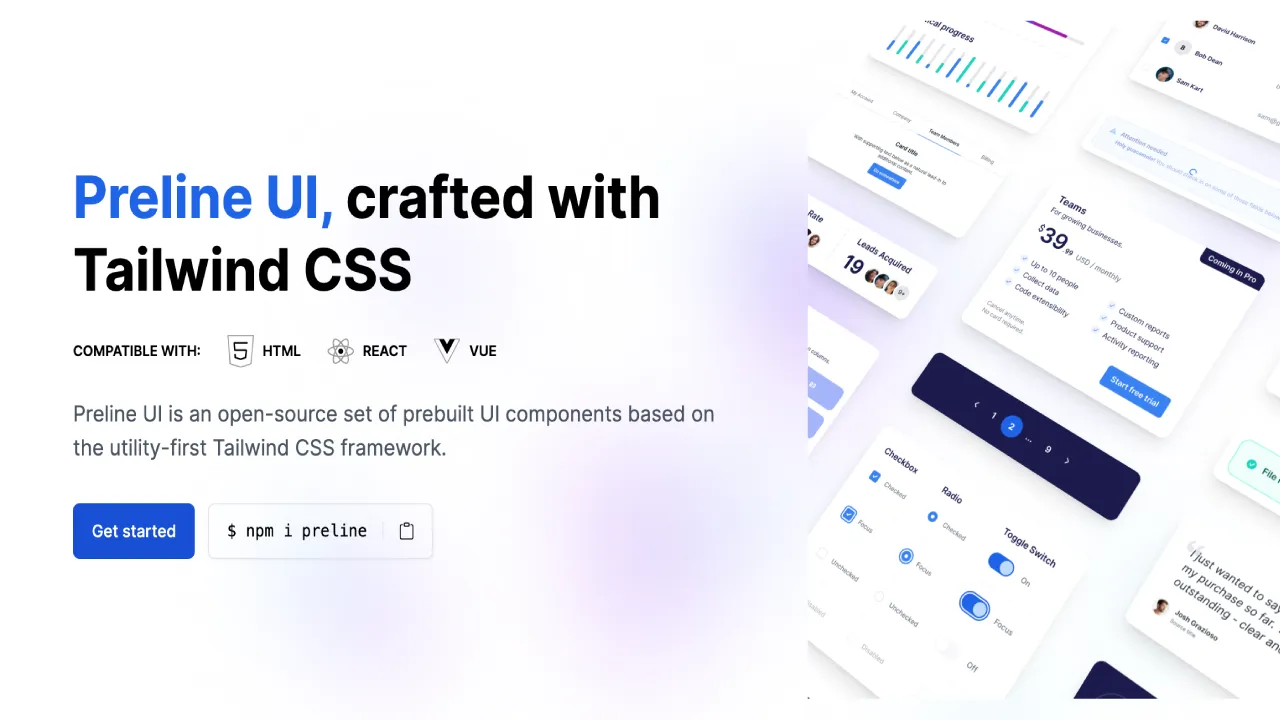
Preline UI is an open-source Tailwind CSS components library for any needs. Comes with UI examples & blocks, templates, plugins, Figma design system and more.

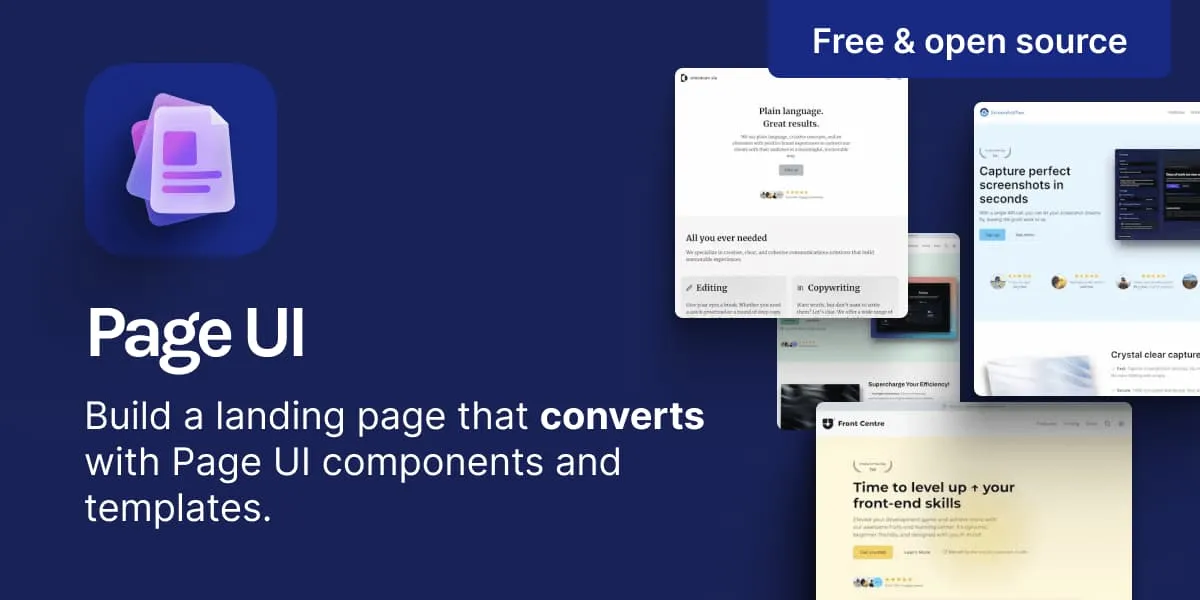
Page UI is a set of landing page components & templates that you can copy & paste into you React/Next.js codebase. Built on top of Shadcn UI and TailwindCSS.