
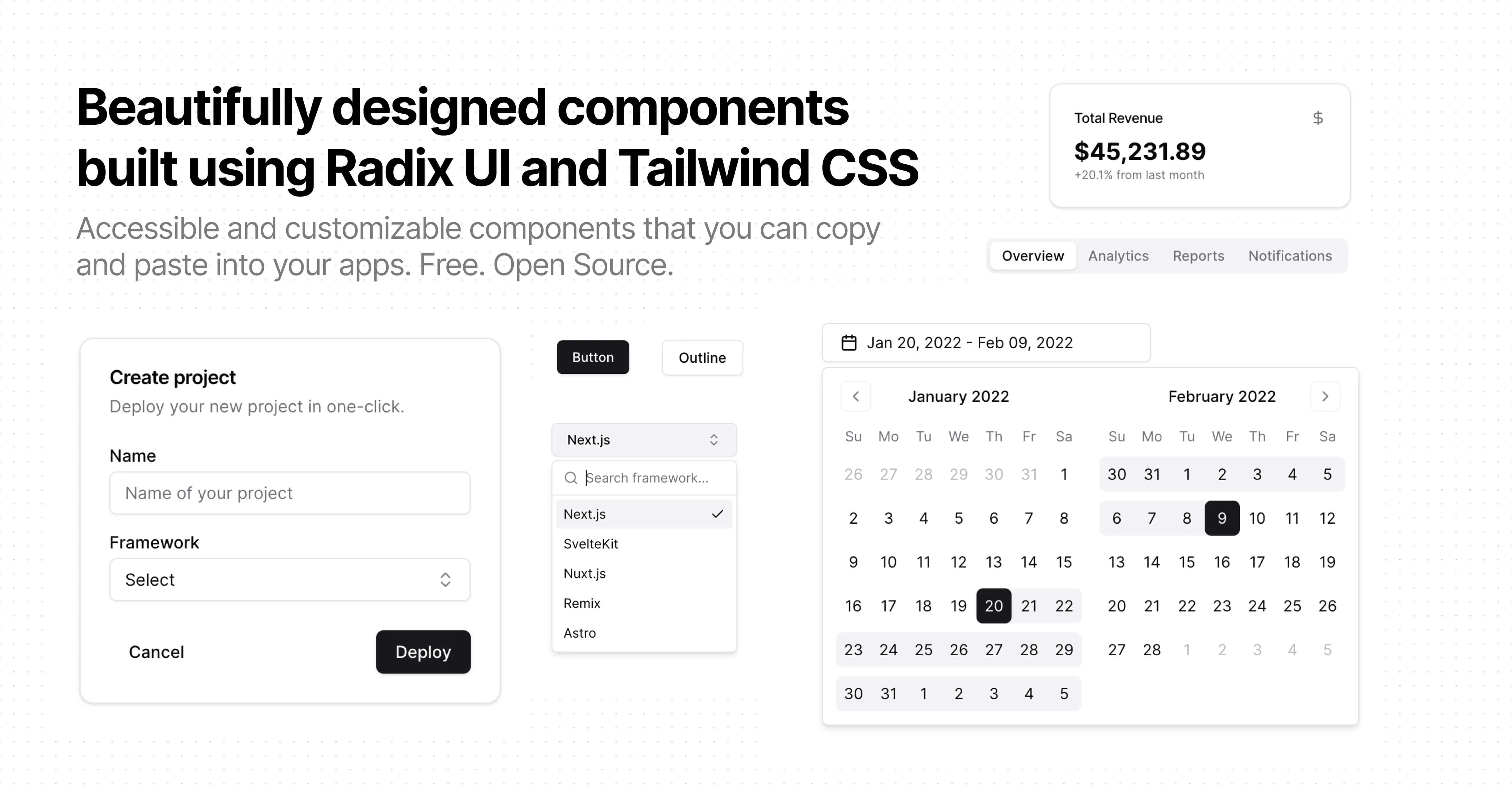
Beautifully designed. Copy and paste into your apps. Open Source.

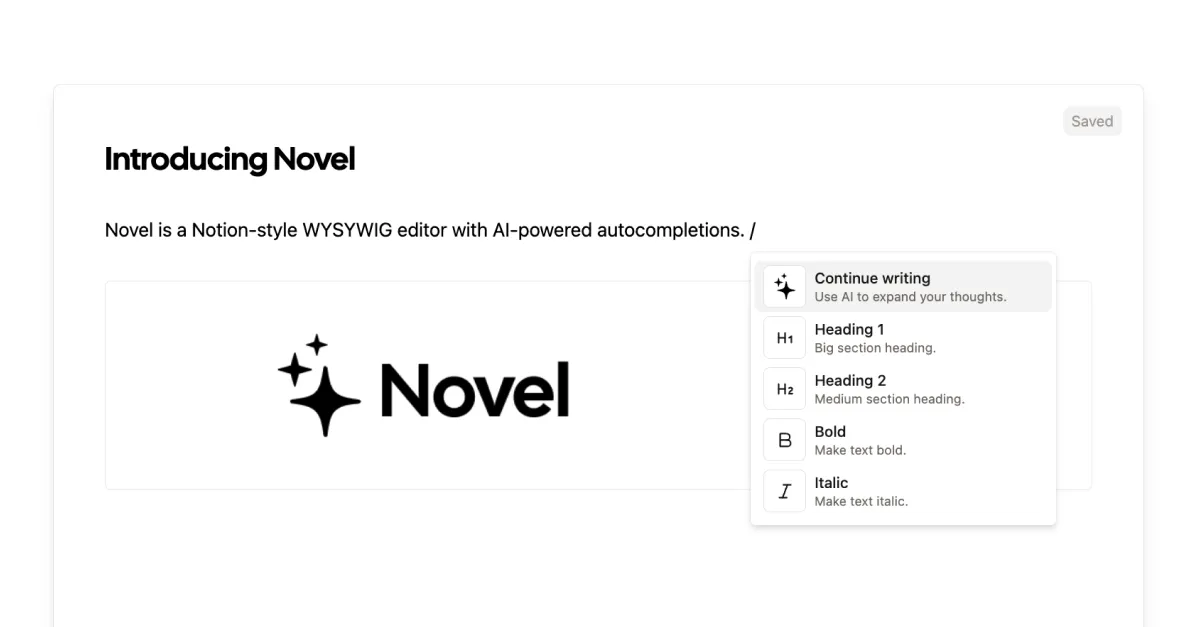
Novel is a Notion-style WYSIWYG editor with AI-powered autocompletions. Built with Tiptap, OpenAI, and Vercel AI SDK.

Beautiful UI components and templates to make your landing page look stunning.

A modern product tour library for Next.js powered by Framer Motion

The library for building step-by-step workflows.

Ready-made responsive modal component for shadcn/ui.

Make your website stand out with minimal effort. Built with Reactjs, shadcn and Framer Motion for animation.

Learn how to compose Clerk Elements with shadcn/ui to build custom sign in and sign up flows.

Craft beautiful emails effortlessly with Maily, the powerful email editor that ensures impeccable communication across all major clients.

Components components that you can copy and paste into react apps. Customizable. Open Source. Typed.

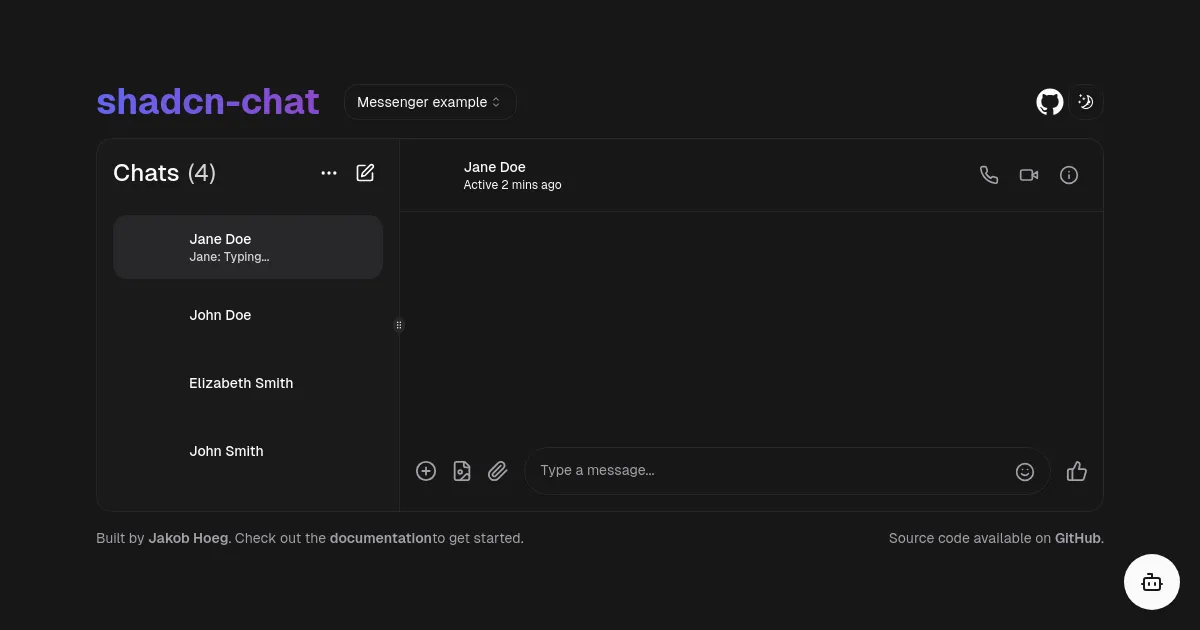
Chat/message components for Shadcn

Beautiful UI components and templates to make your landing page look stunning.

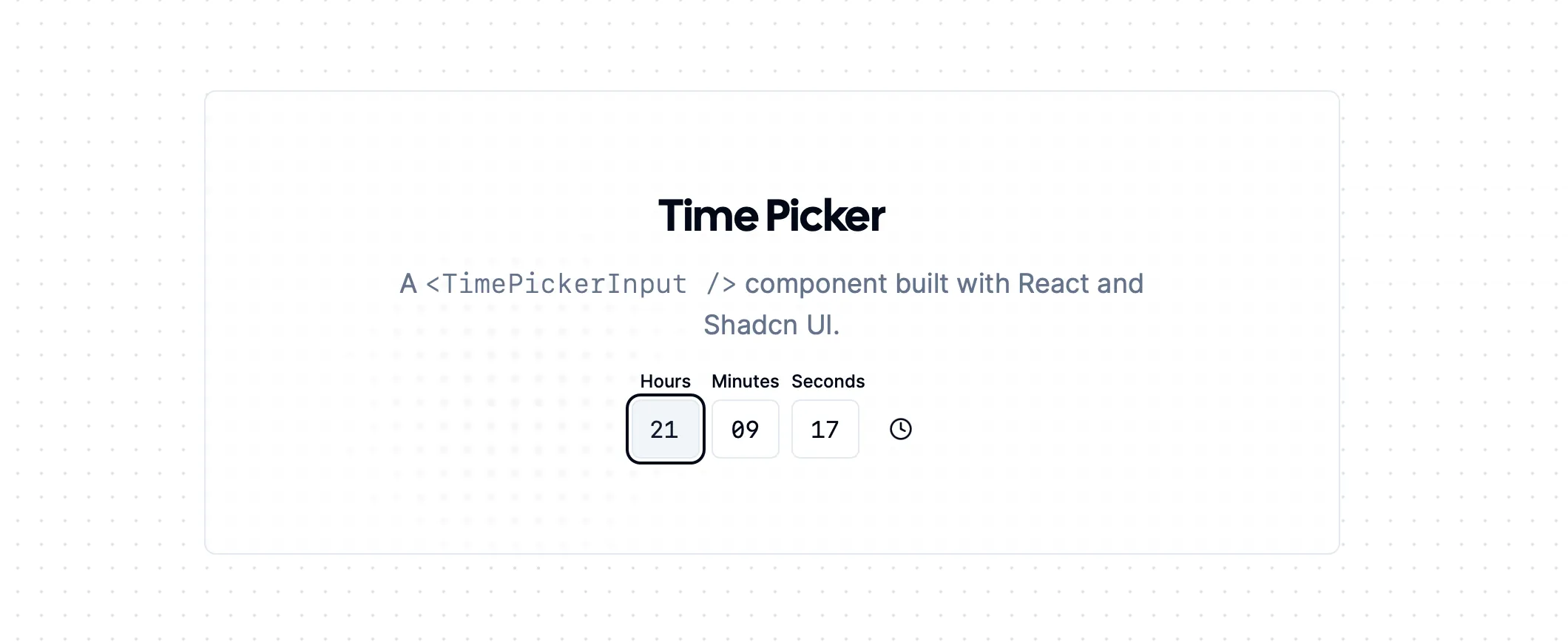
A time picker component for your shadcn ui app

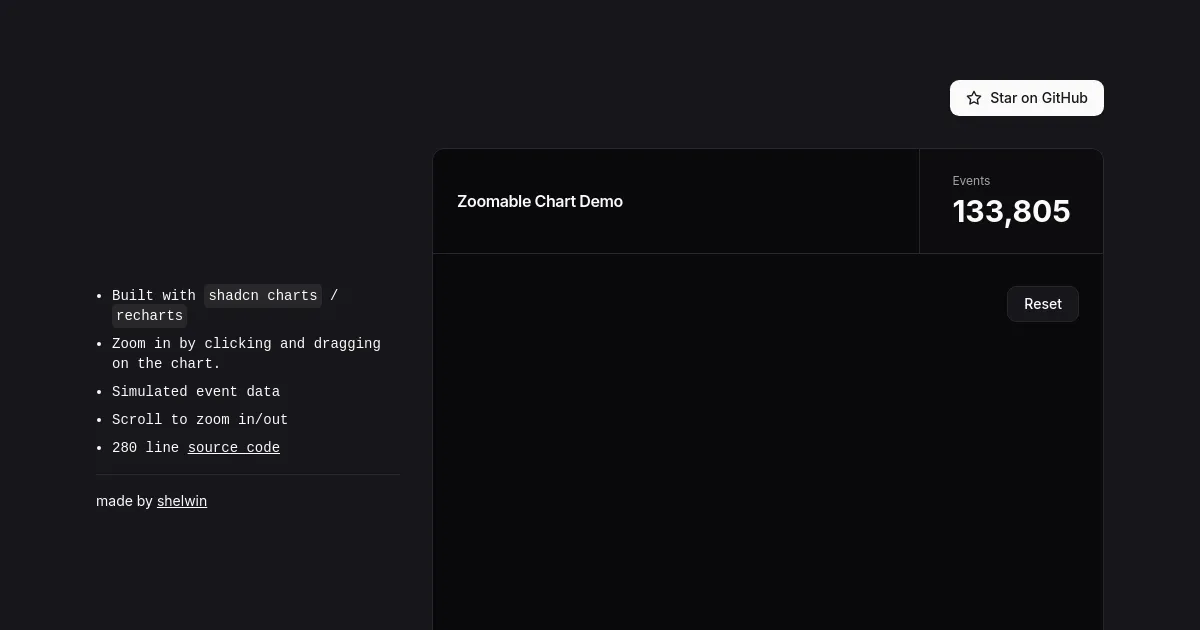
A simple zoomable shadcn chart

🌟 A React component that automatically creates a @shadcn/ui form based on a zod schema.

Animated UI component Collection made with Next.js

A copy of the monthly calendar used by Cal.com with Shadcn UI, Radix Colors and React Aria

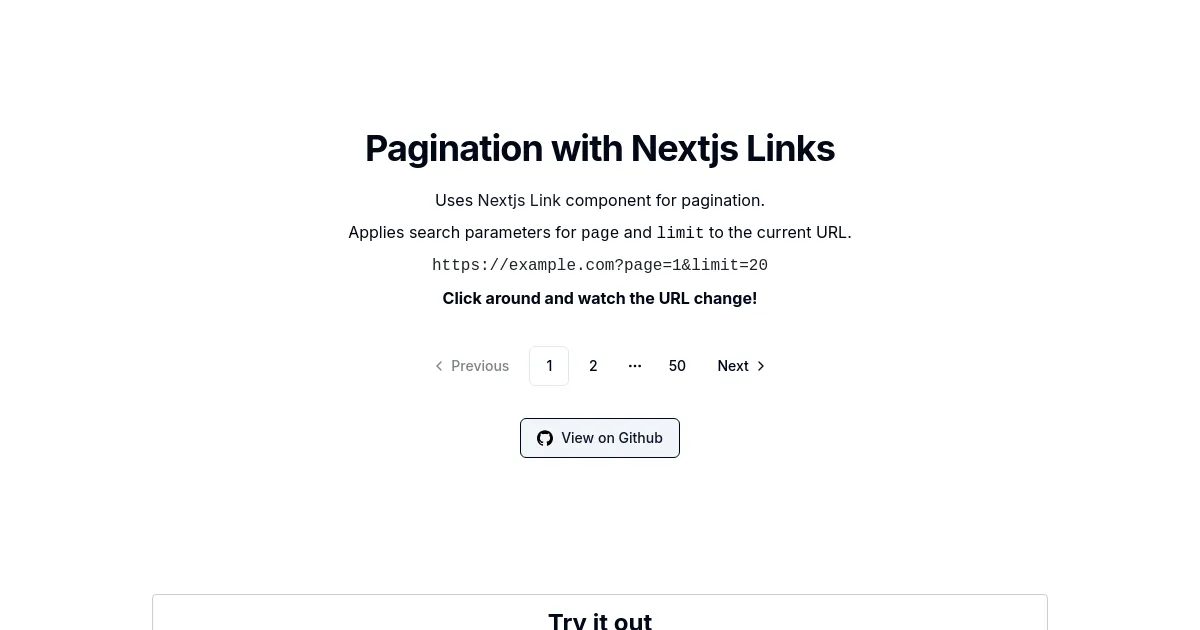
Use shadcn pagination components to navigate between pages. Changes the URL by navigating with Nextjs Link components.

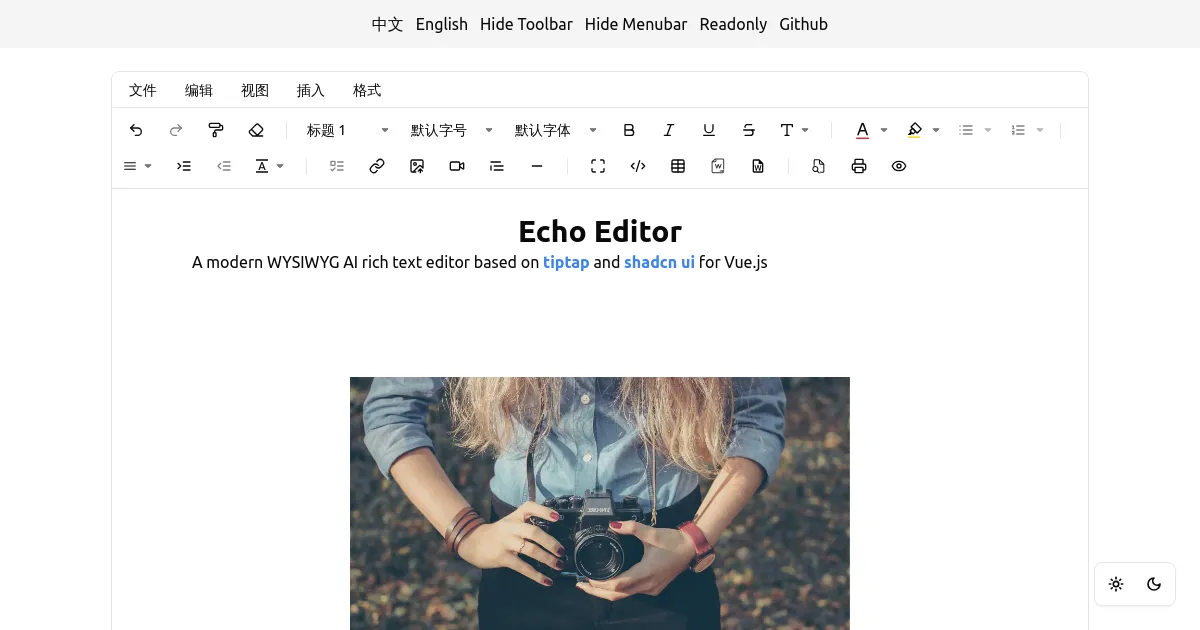
Ultimate Rich Text Editor

This Component is built with Nextjs, Tailwindcss, Shadcn-ui & Zustand for state management

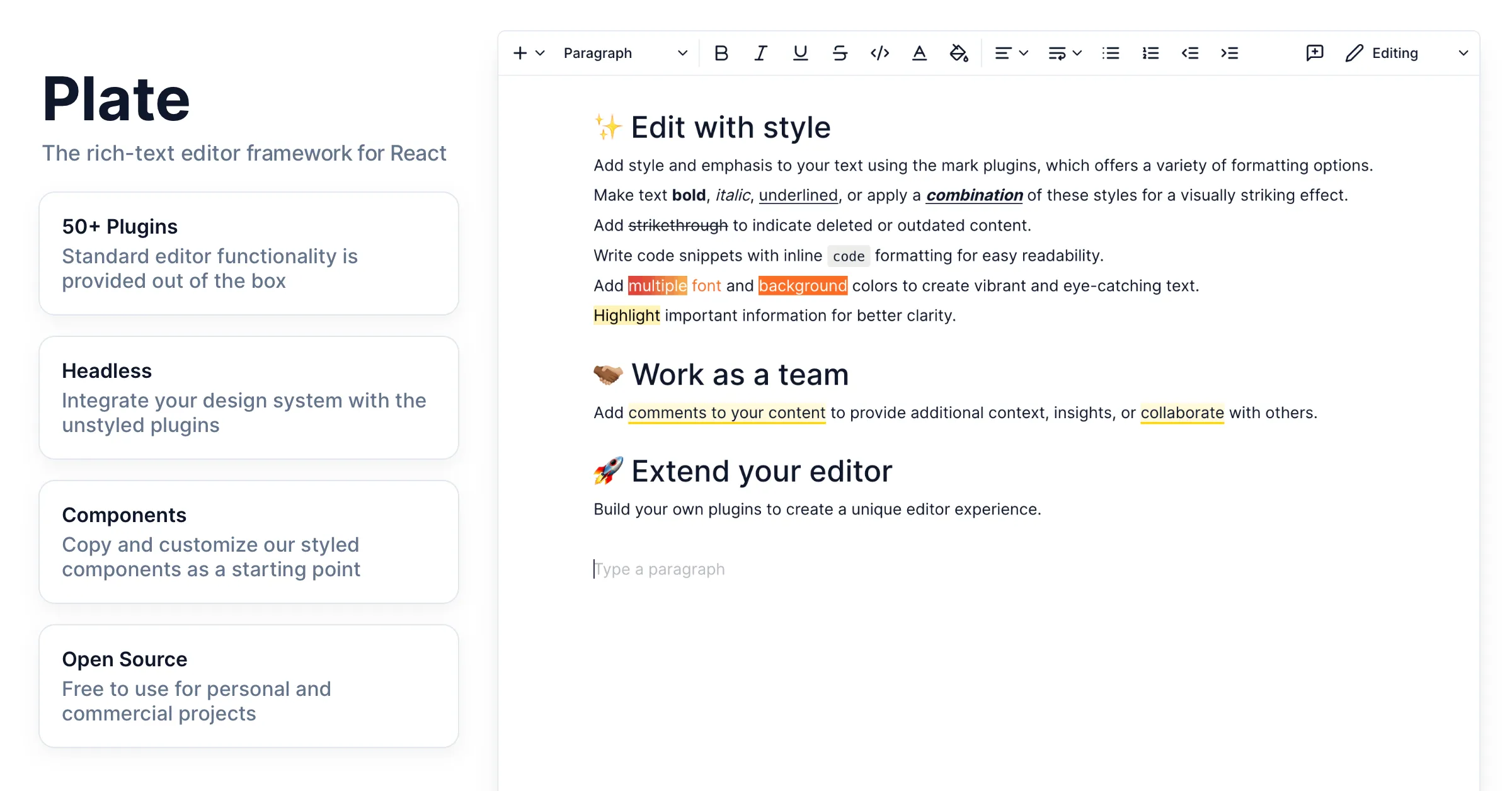
The rich-text editor framework for React.

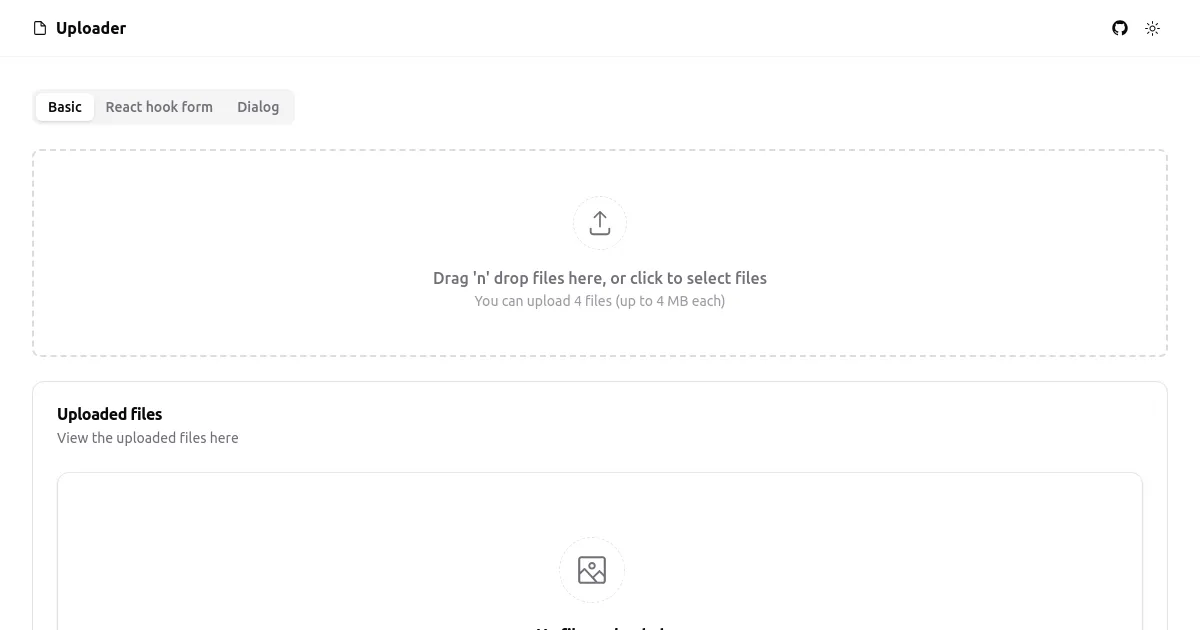
The only file upload you need

📈 Stock Picker using Next.js, React Server Components, Tailwind CSS, and shadcn/ui components and charts

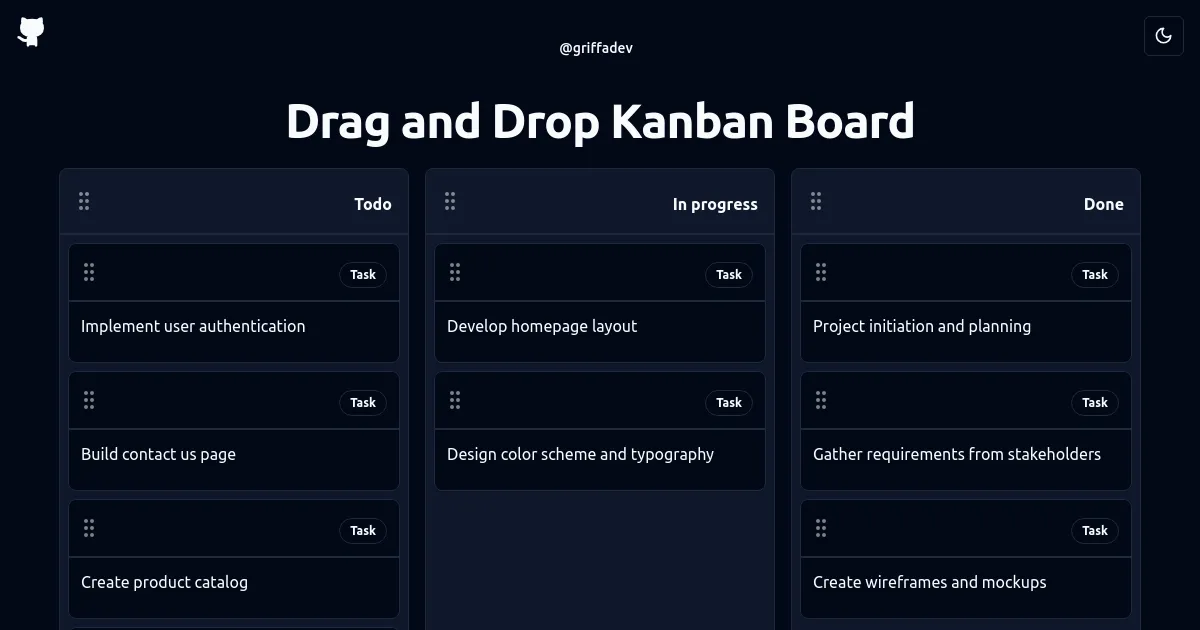
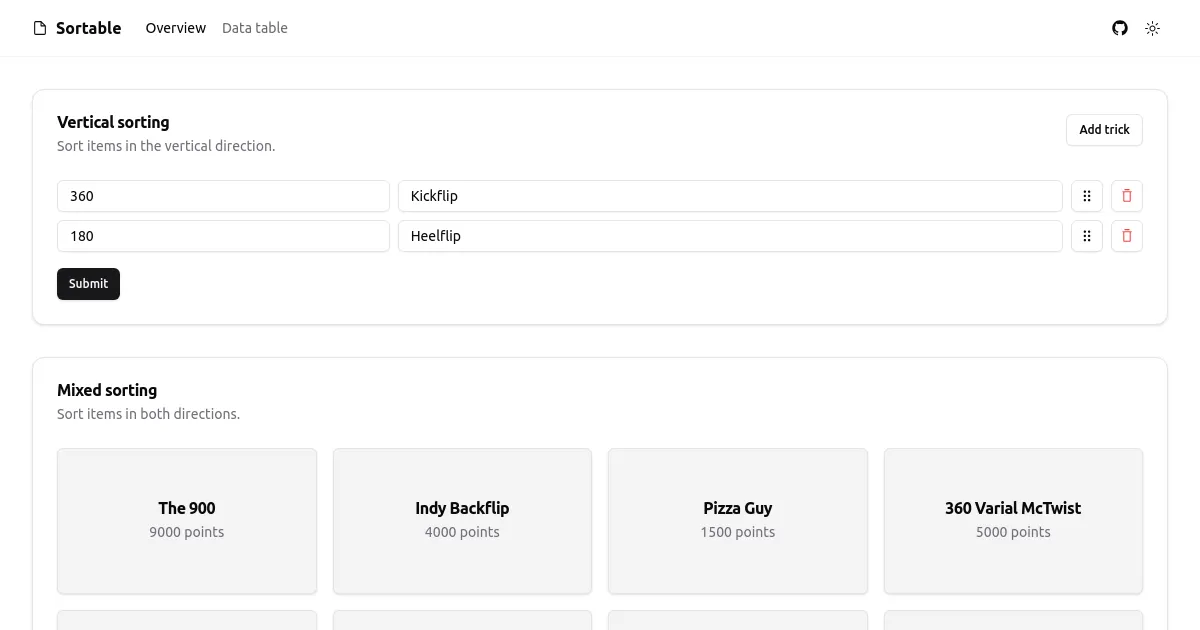
Sortable Drag and Drop with Next.js, Shadcn UI, and DnD-Kit.

Sortable built with shadcn/ui, radix ui, and dnd-kit

Planner Component: A React component for dynamic appointment management. Features drag-and-drop, date range selections, and integrates with shadcn/ui. Perfect for developers enhancing apps with efficient scheduling capabilities.

Open Source components for React.js that you can seamlessly integrate into your projects

Minimal Tiptap Editor. Contribute to Aslam97/shadcn-minimal-tiptap development by creating an account on GitHub.

File uploader built with shadcn-ui, and react-dropzone

Display content divided into a steps sequence

Discover over 10+ fully responsive UI blocks ready to enhance your Shadcn UI projects. Each block is meticulously designed for seamless integration, offering a diverse range of elements to elevate your user interface.

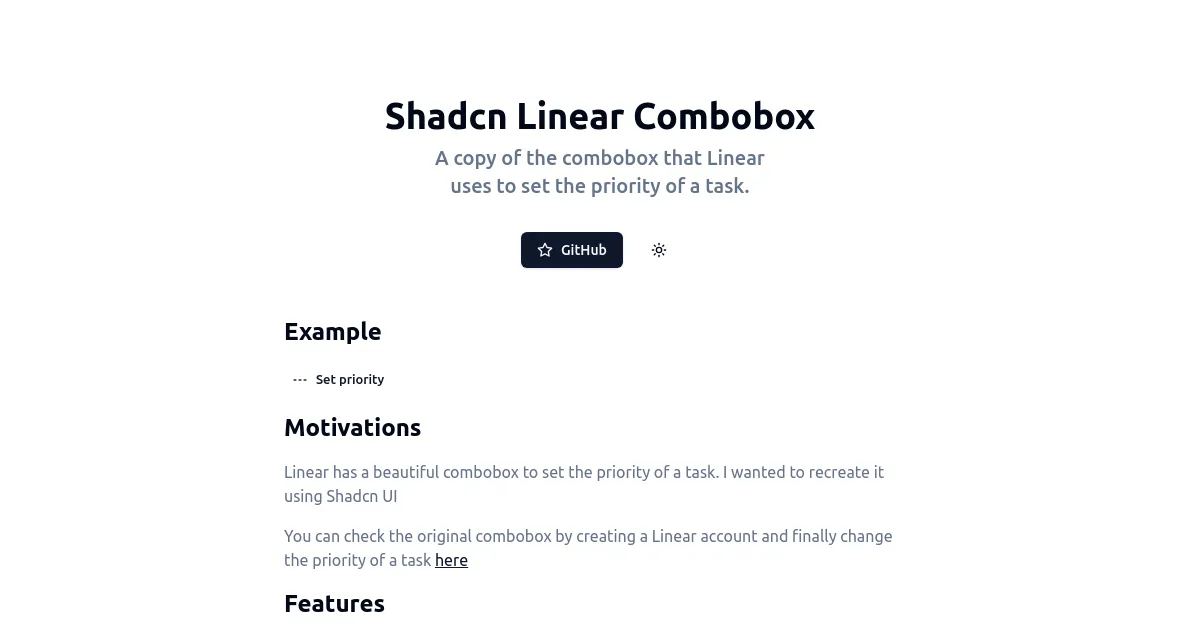
Copy of the Linear Priority component

Collection of Typescript React components for Next JS built using Tailwind and shadcn/ui. Created by Bridger Tower.

Capture-Photo is a versatile, browser-based React component designed to streamline the integration of camera functionalities directly into your web applications. This component allows users to interactively capture photos using their device's camera without the need for any external software.

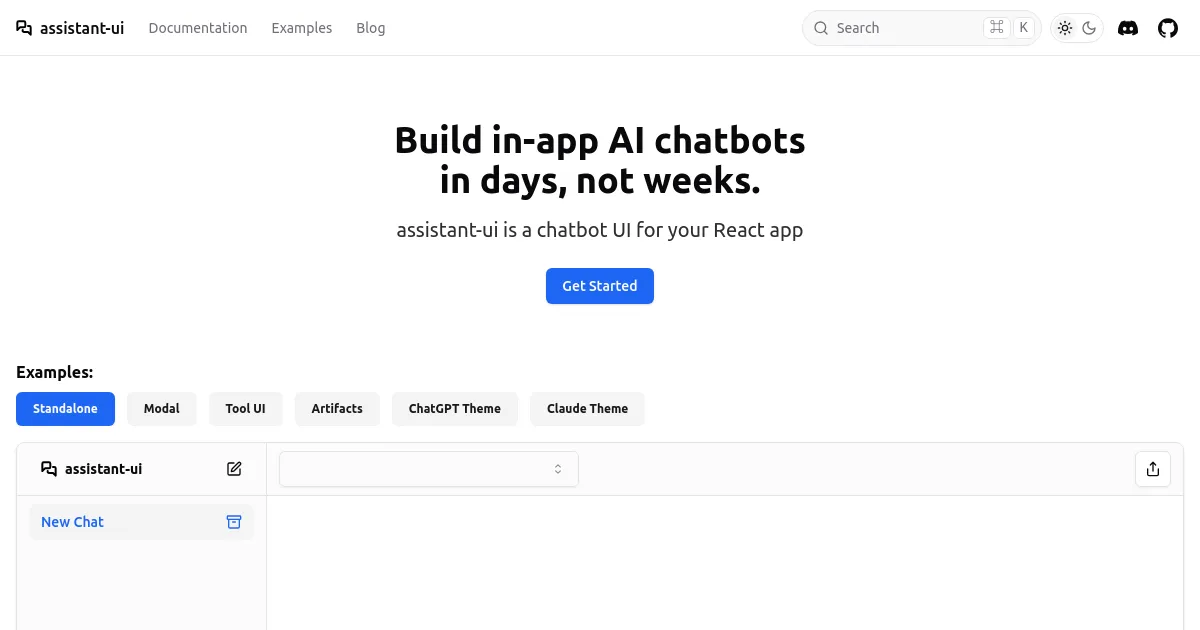
Build in-app AI chatbots in days, not weeks.

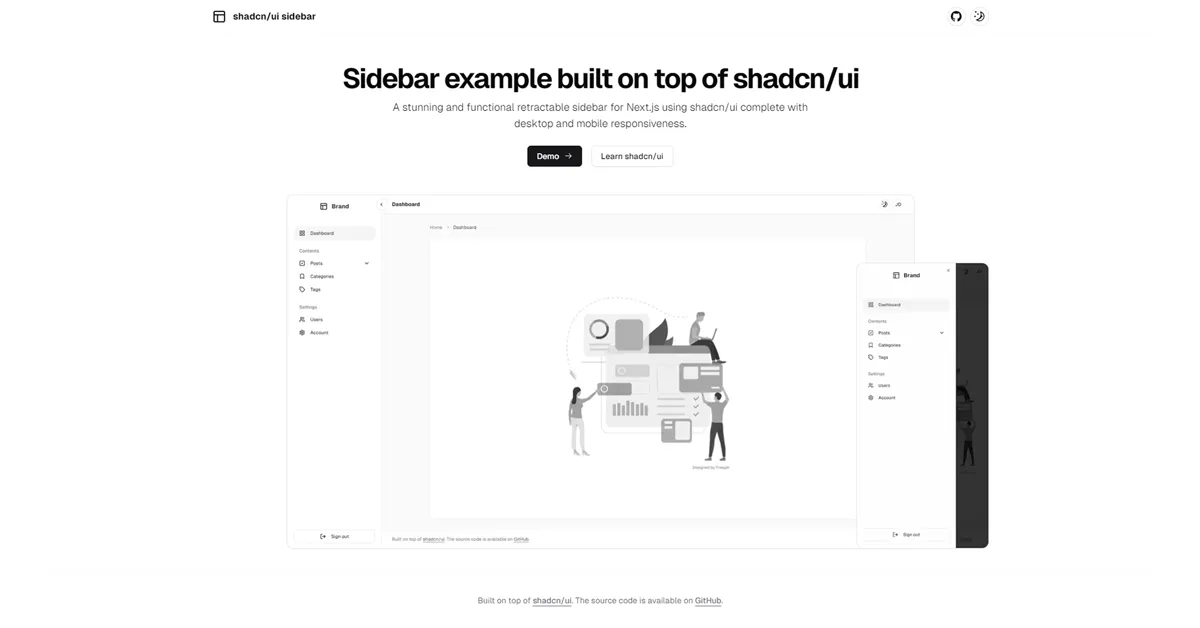
A stunning and functional retractable sidebar for Next.js built on top of shadcn/ui complete with desktop and mobile responsiveness.

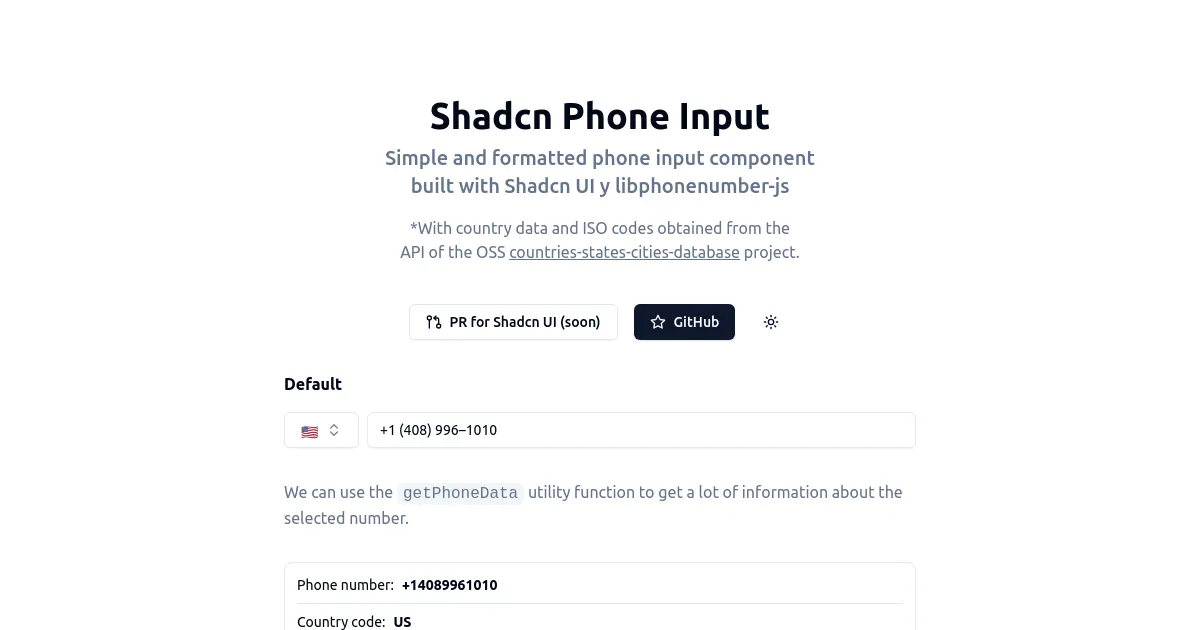
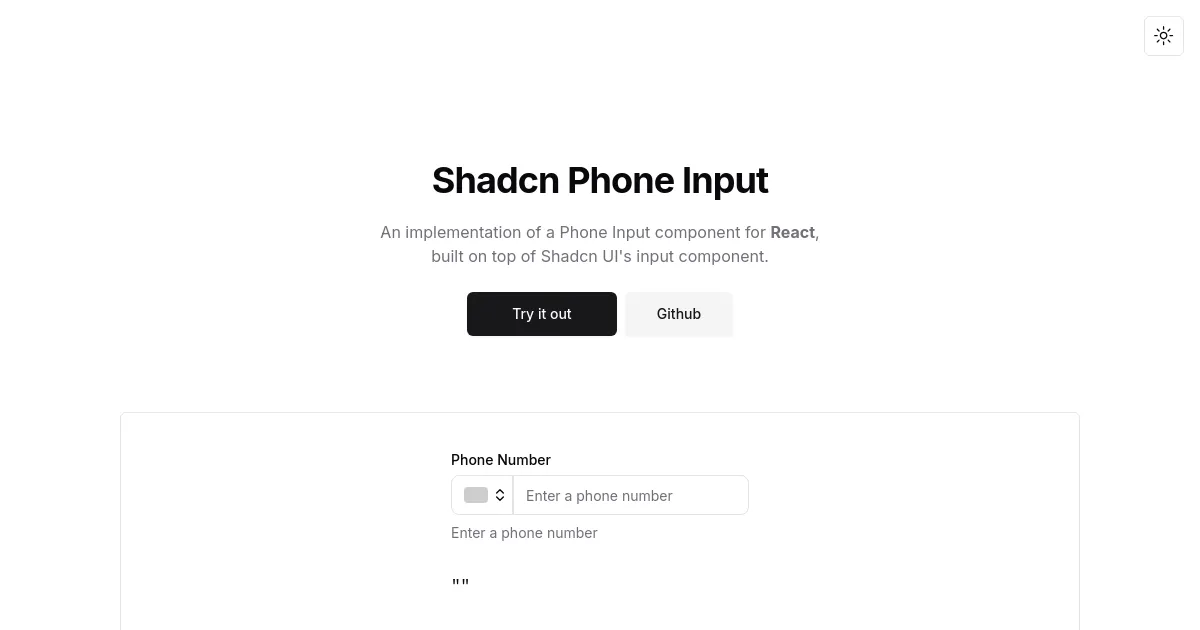
A phone input component implementation of Shadcn's input component

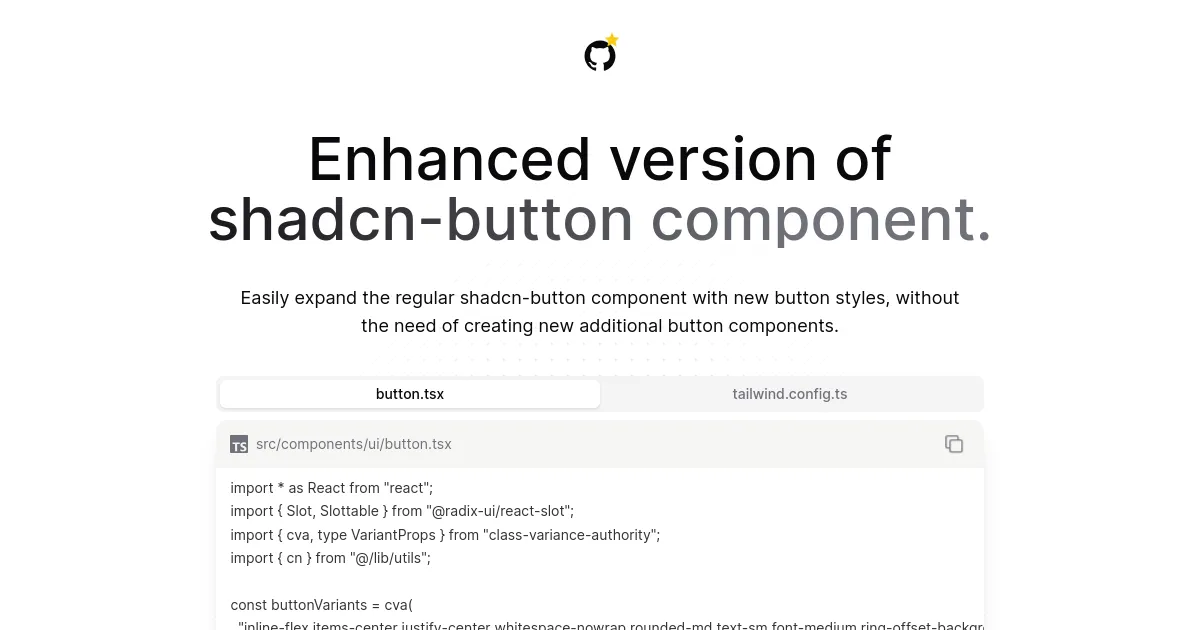
An enhanced version of the shadcn-button component

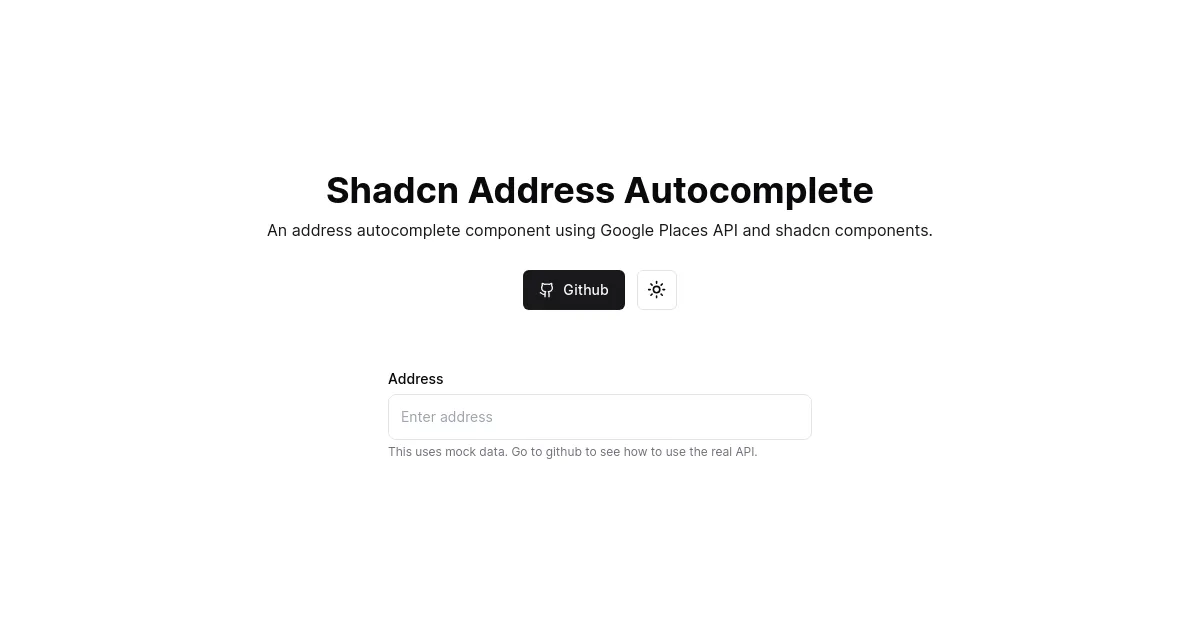
An address autocomplete component using Google Places API and shadcn components.

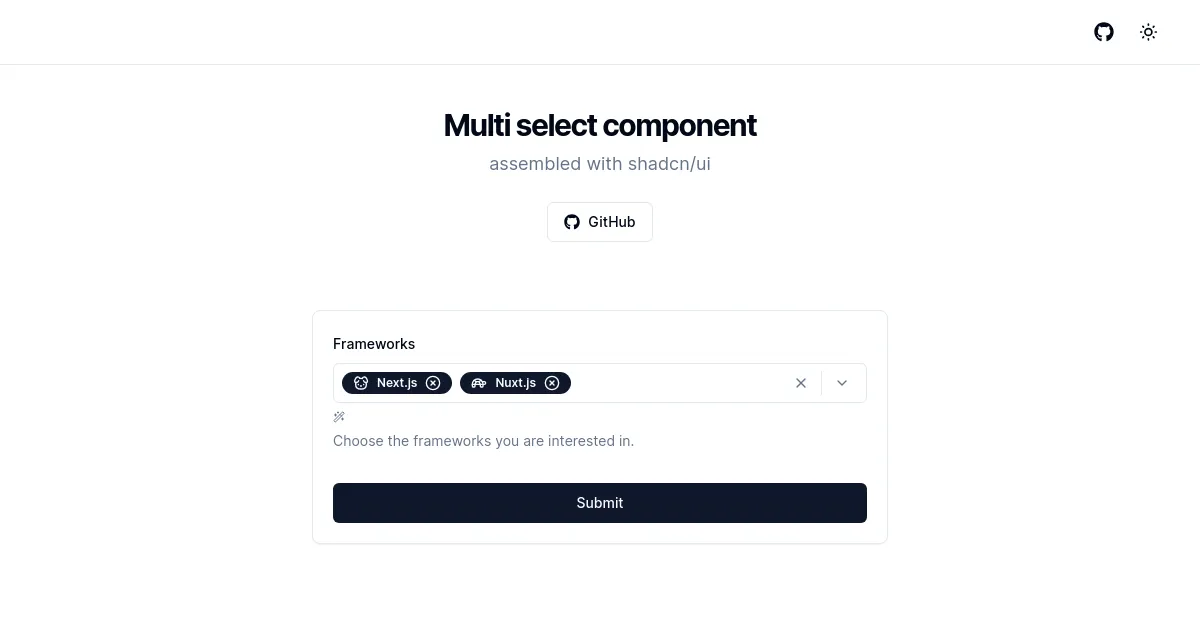
A multi select component designed with shadcn/ui

A fully-featured tag input component built with shadcn/ui

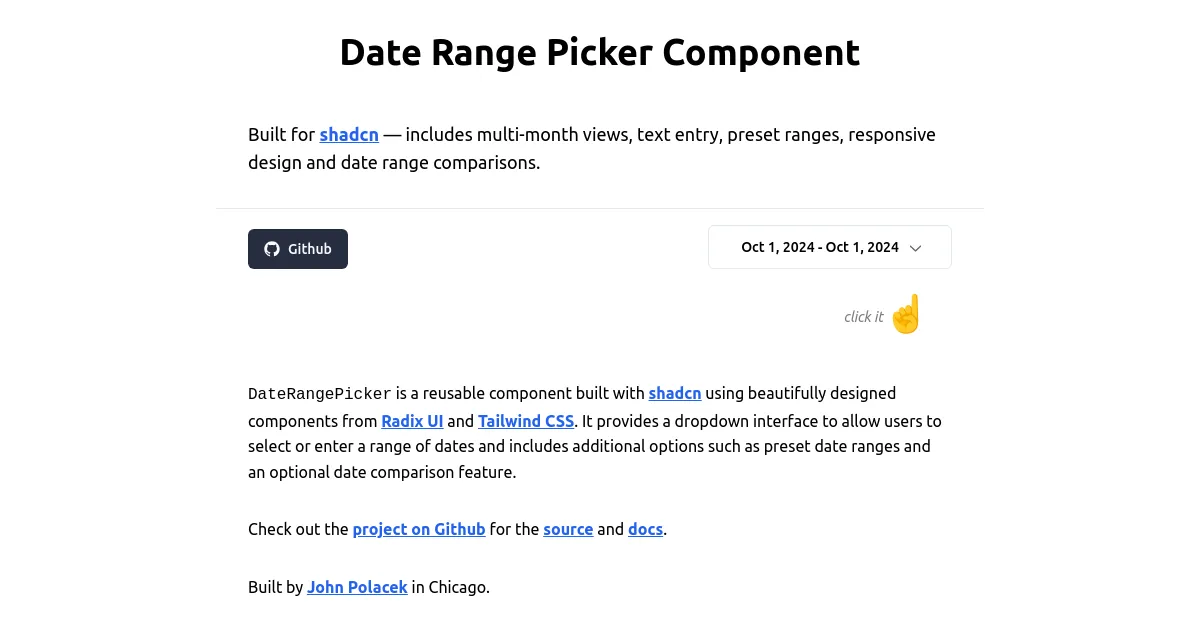
Advanced Date Selection Component built for shadcn with multi-month views, text entry, preset ranges, and date comparisons. Ideal for applications like dashboards, analytics reports or booking systems.

A collection of neobrutalism-styled Tailwind components for React and Shadcn UI.

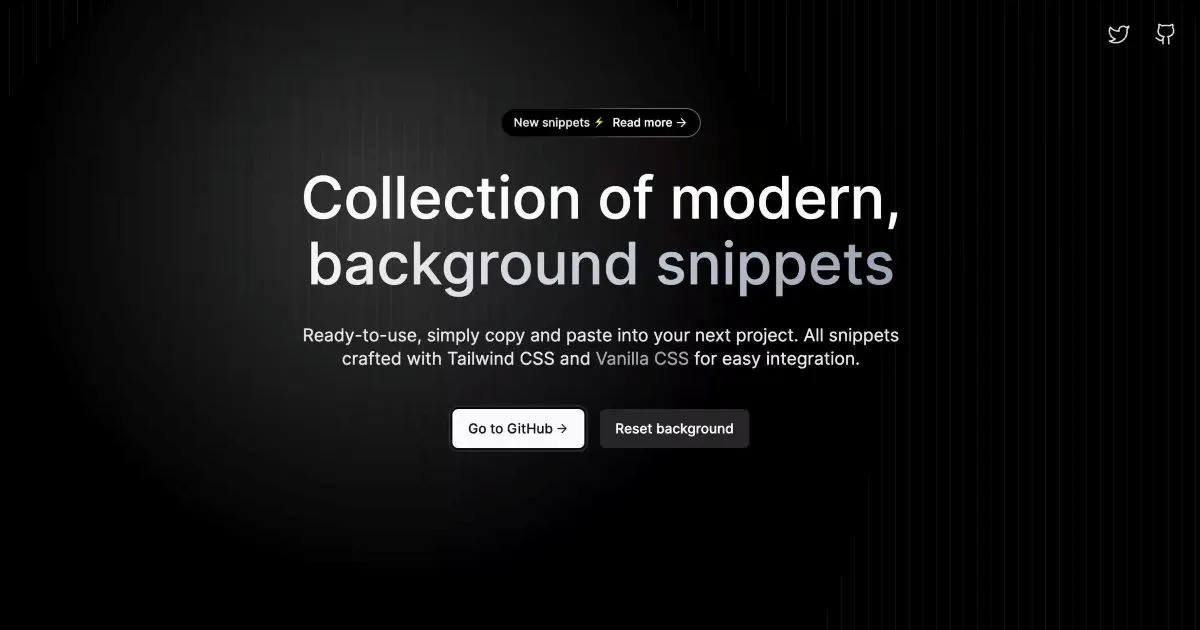
A collection of modern background snippets for web developers. Ready-to-use snippets crafted with Tailwind CSS and Vanilla CSS for seamless integration.

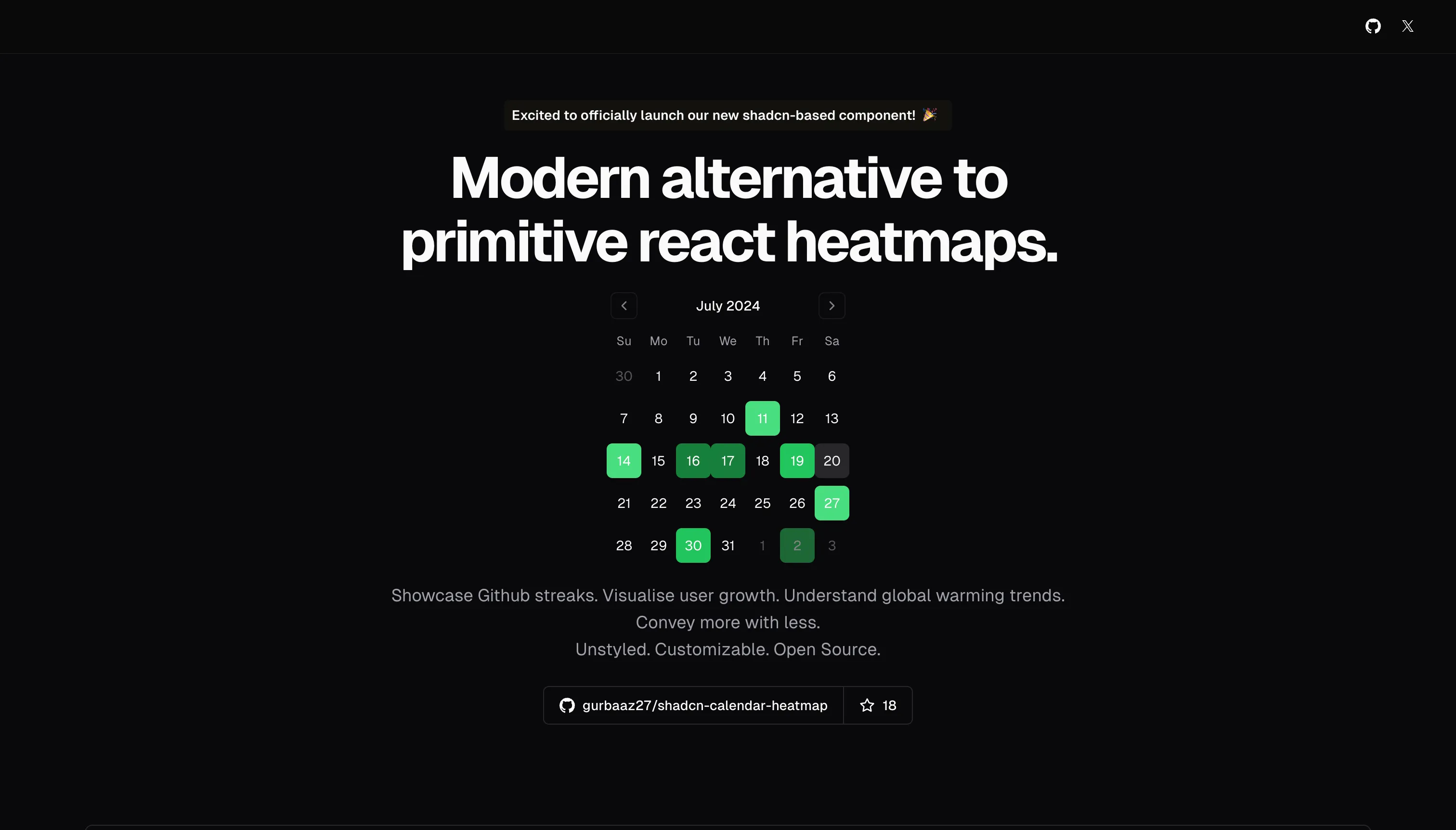
Accessible. Unstyled. Customizable. Open Source. Build your own calendar heatmap effortlessly.

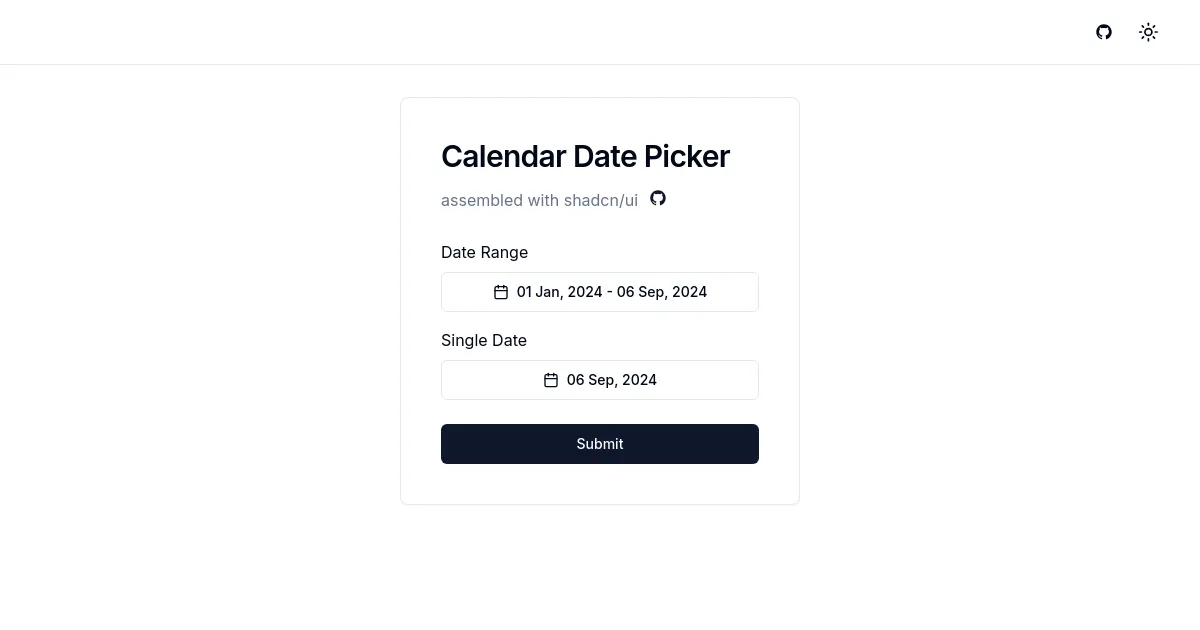
A calendar picker component designed with shadcn/ui